Hey you, I'm afraid you'll need a larger screen to view this portfolio.
Sneak peek anyway




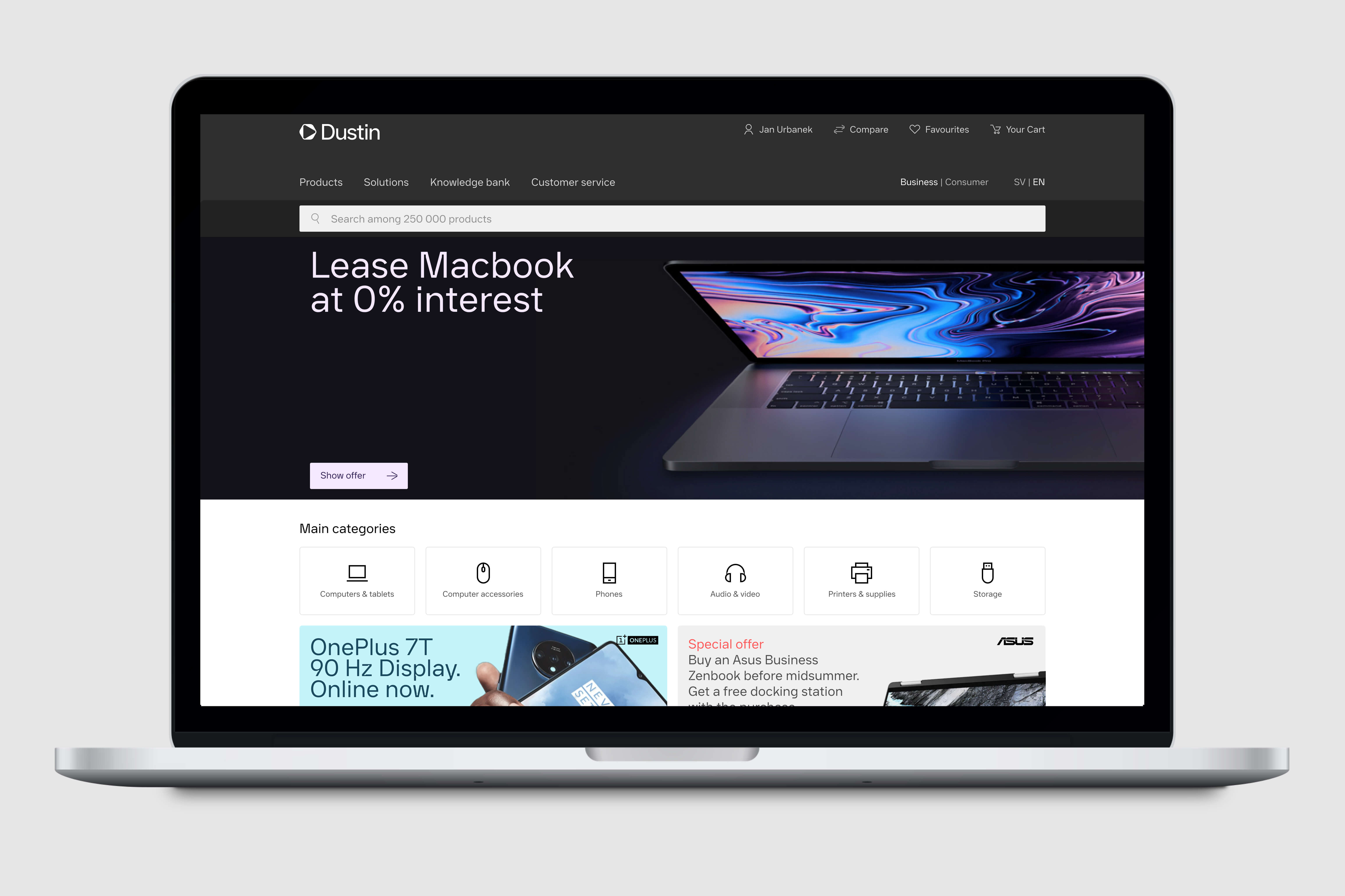
Delivering a new brand and adjacent design system to Dustin’s web, and redesigning the product page.
Dustin is the leading provider of IT products and services in the Nordics. In 2019, Dustin partnered with the design agency Kurppa Hosk to revamp its entire brand identity.
I represented Dustin in this collaboration, leading a cross-functional team of designers and developers to bring the new brand identity to life on the web. Together, we delivered Dustin’s first-ever design system, fully aligned with the refreshed brand.
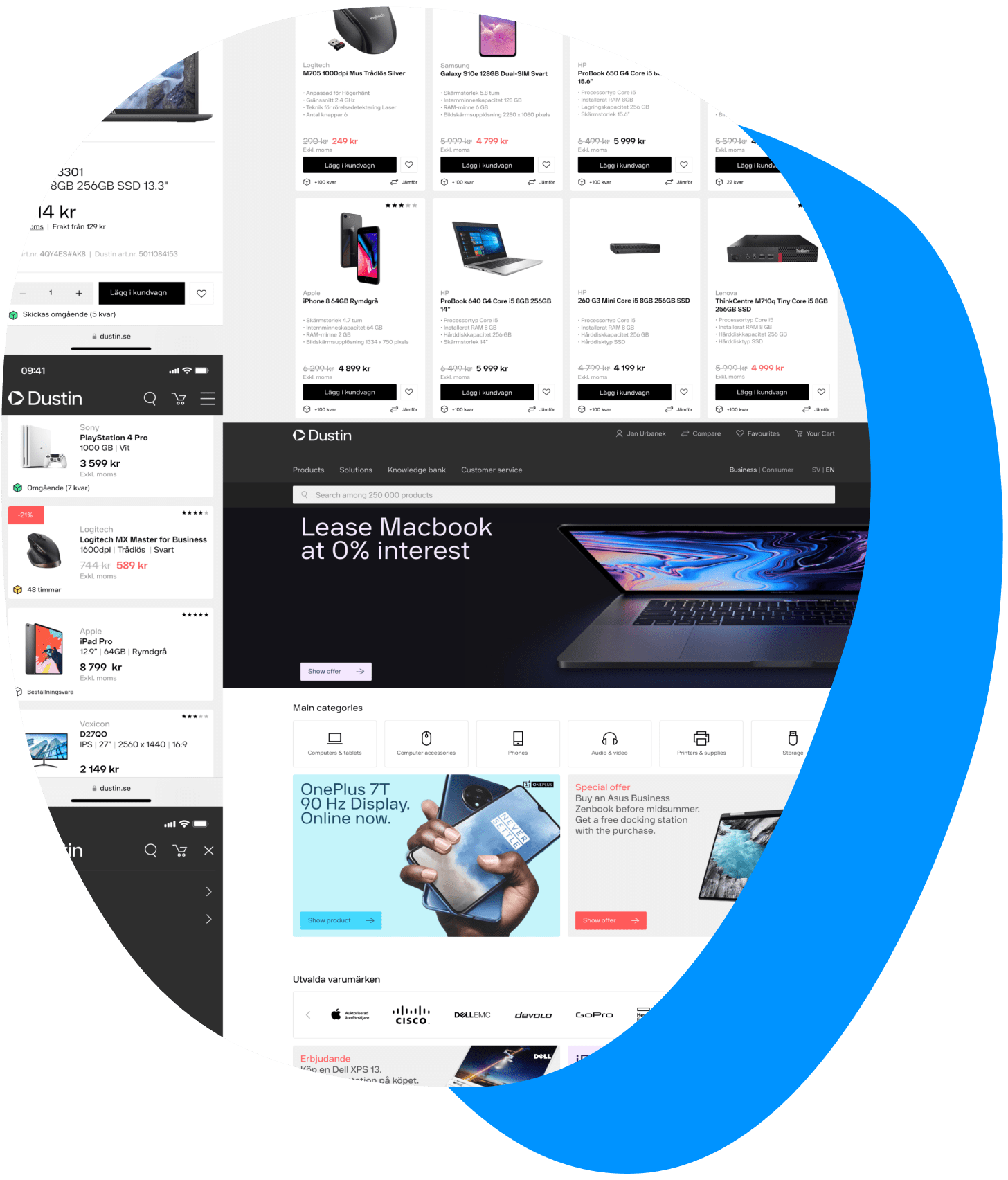
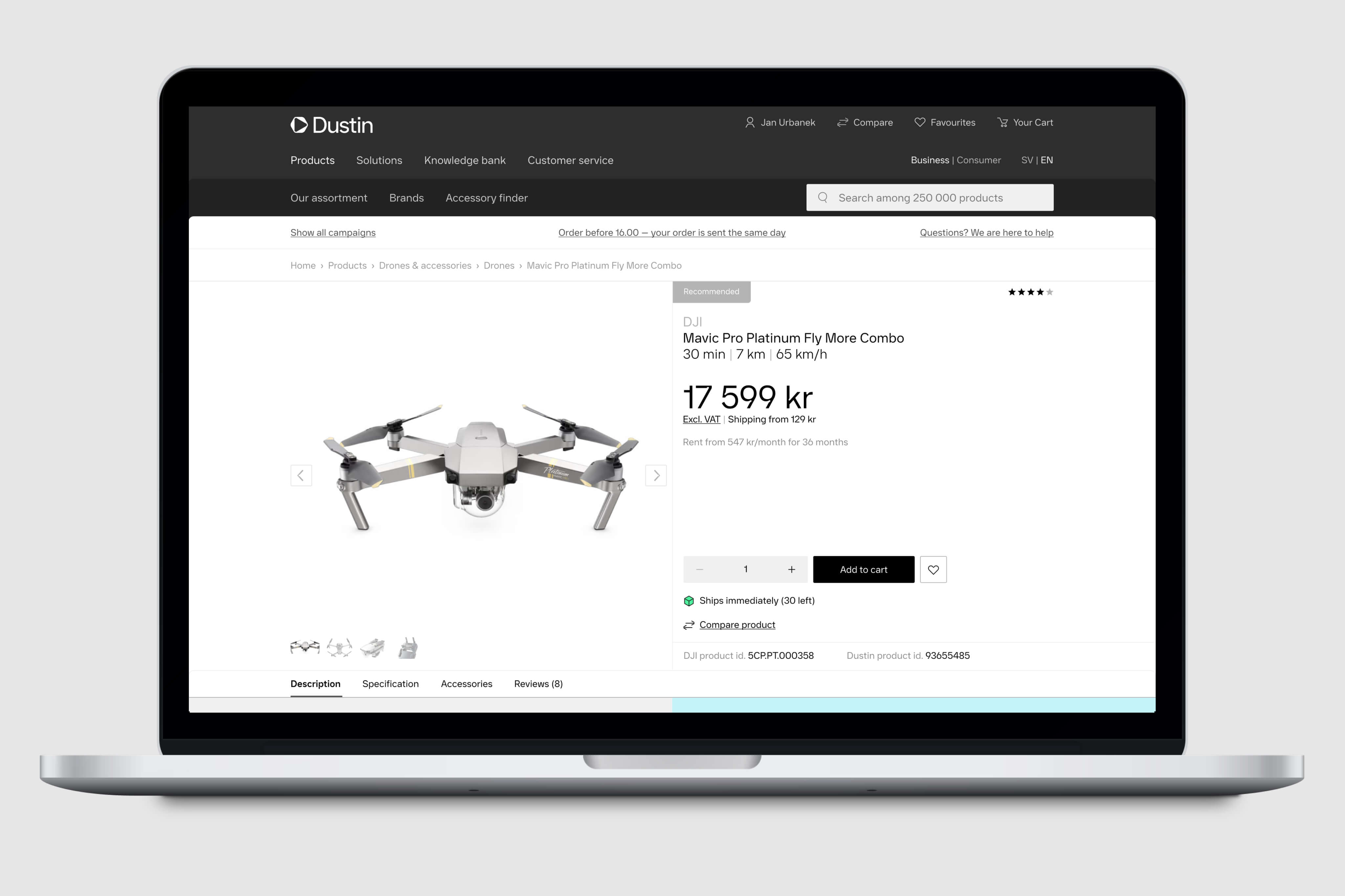
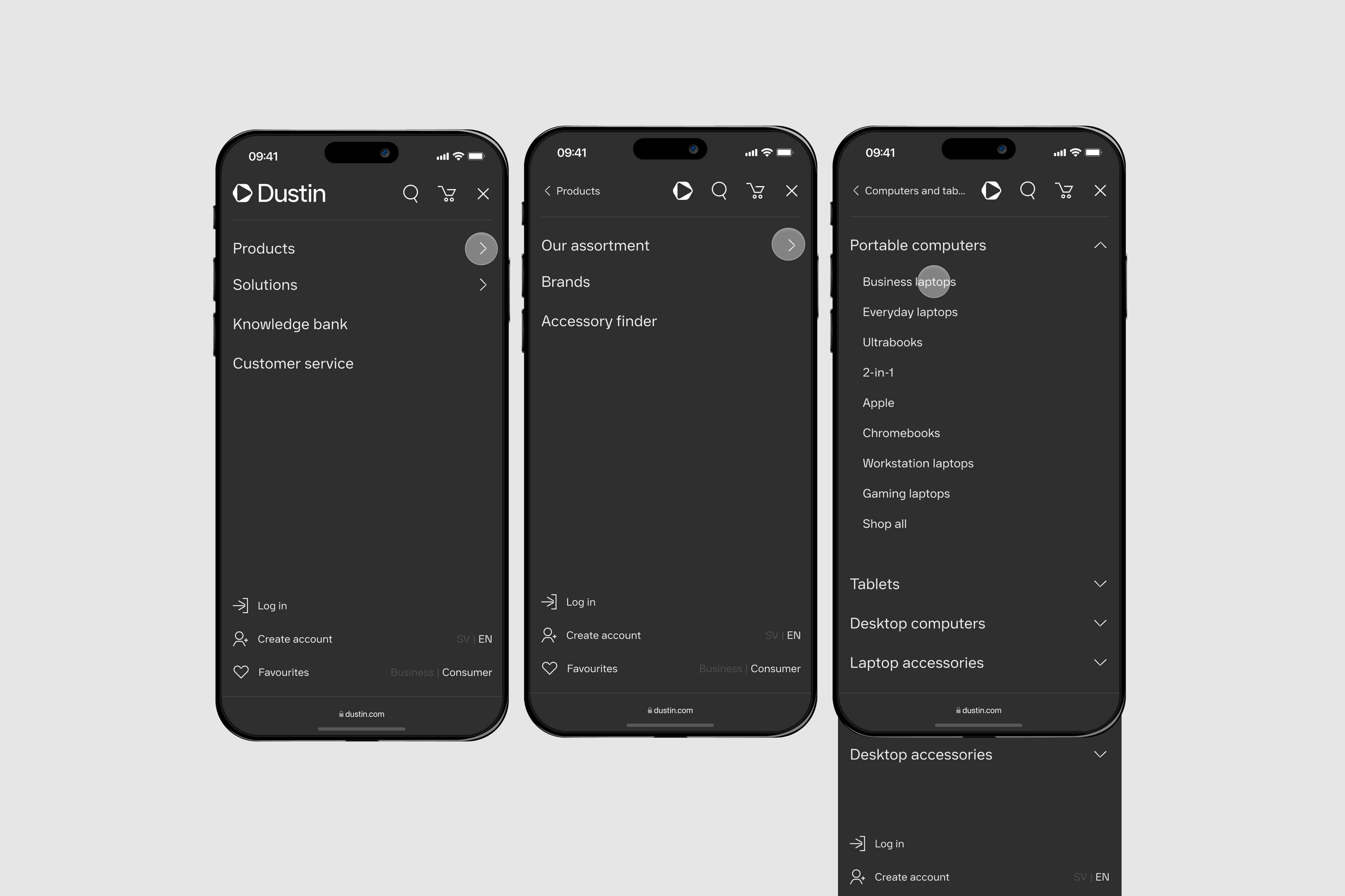
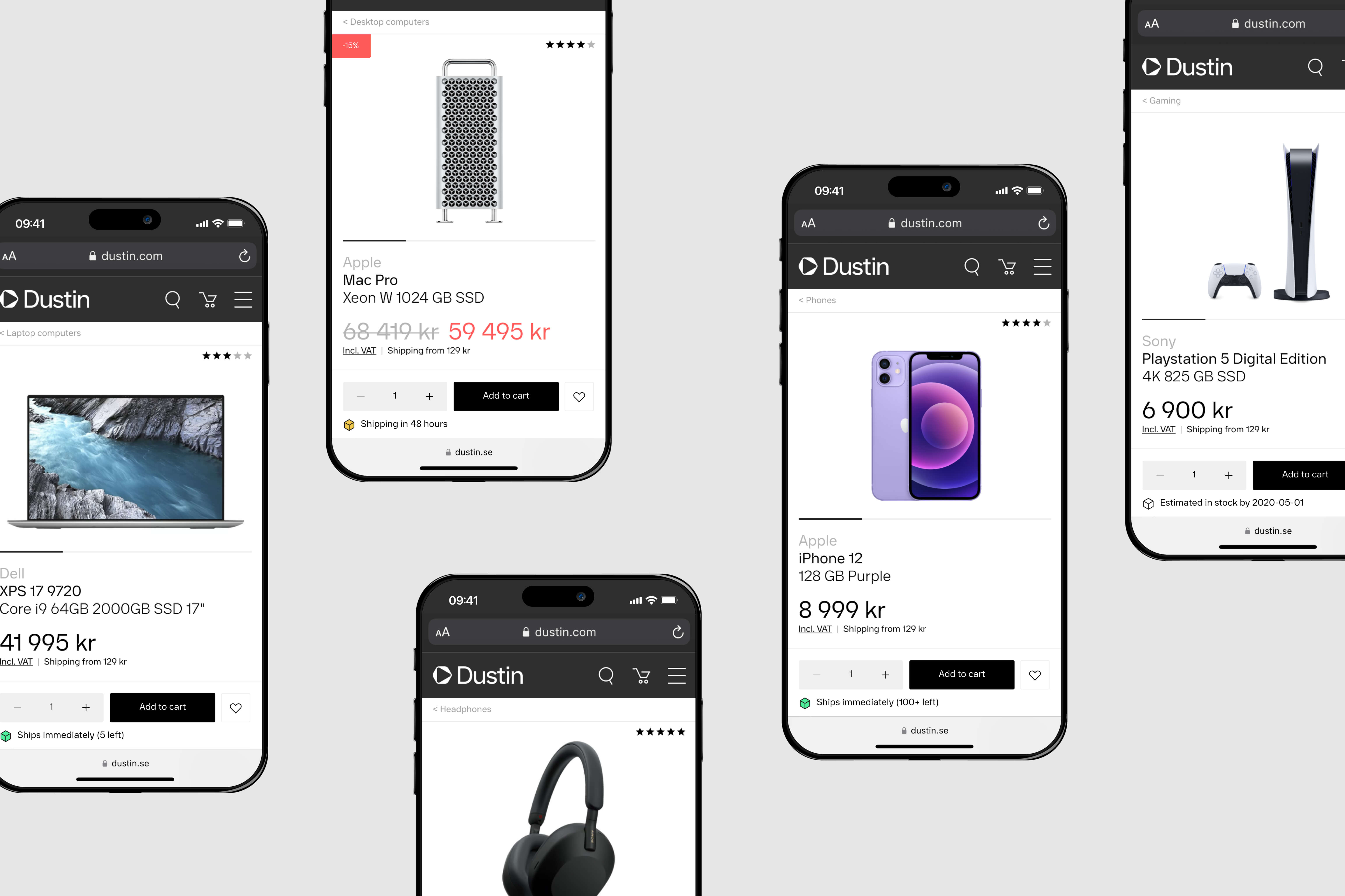
I also redesigned key areas of Dustin’s website, both functionally and visually, including the mobile navigation and product page. The product page was made to serve as a guiding star for Dustin’s brand, embodying not only the new visual identity but also a more refined user experience. This redesign introduced new features, an improved hierarchy, and a refreshed UI—all reflecting the new brand identity.
Company
Dustin
My role
Product design (UX/UI)
Design system lead
Date
2019 – 2021
Credits
Kurppa Hosk (Design agency), Brand platform and visual identity
Linda Stenström and Leo Drakenberg, Creative Direction
Johan Carlsson and Jakob Smedhagen, Design collaboration

“Jan’s expertise in product design and sense of structure were critical for the success of the project to develop and implement a new brand identity for Dustin group.”
Linda Stenström, Creative Director at Dustin



Dustin expanded its business strategy, evolving into an international service provider alongside its hardware sales. This shift required a new brand capable of representing Dustin’s broader business scope.
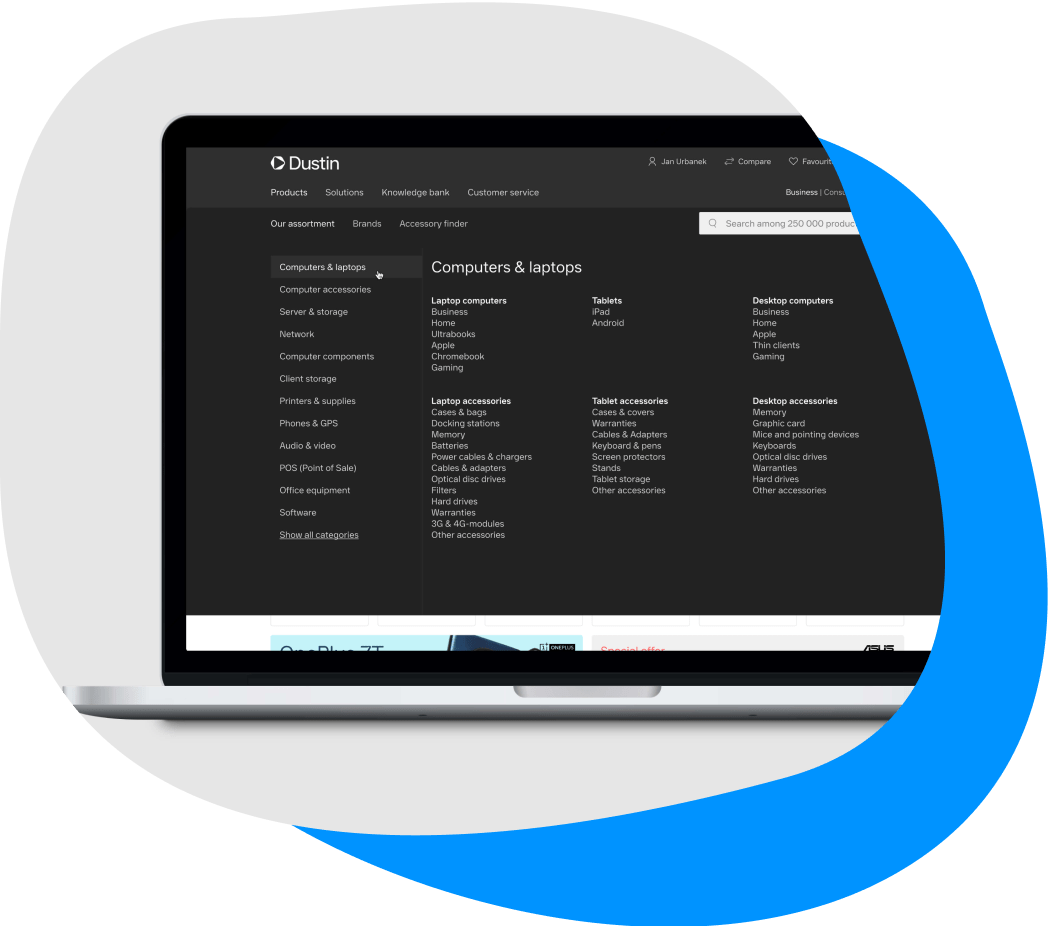
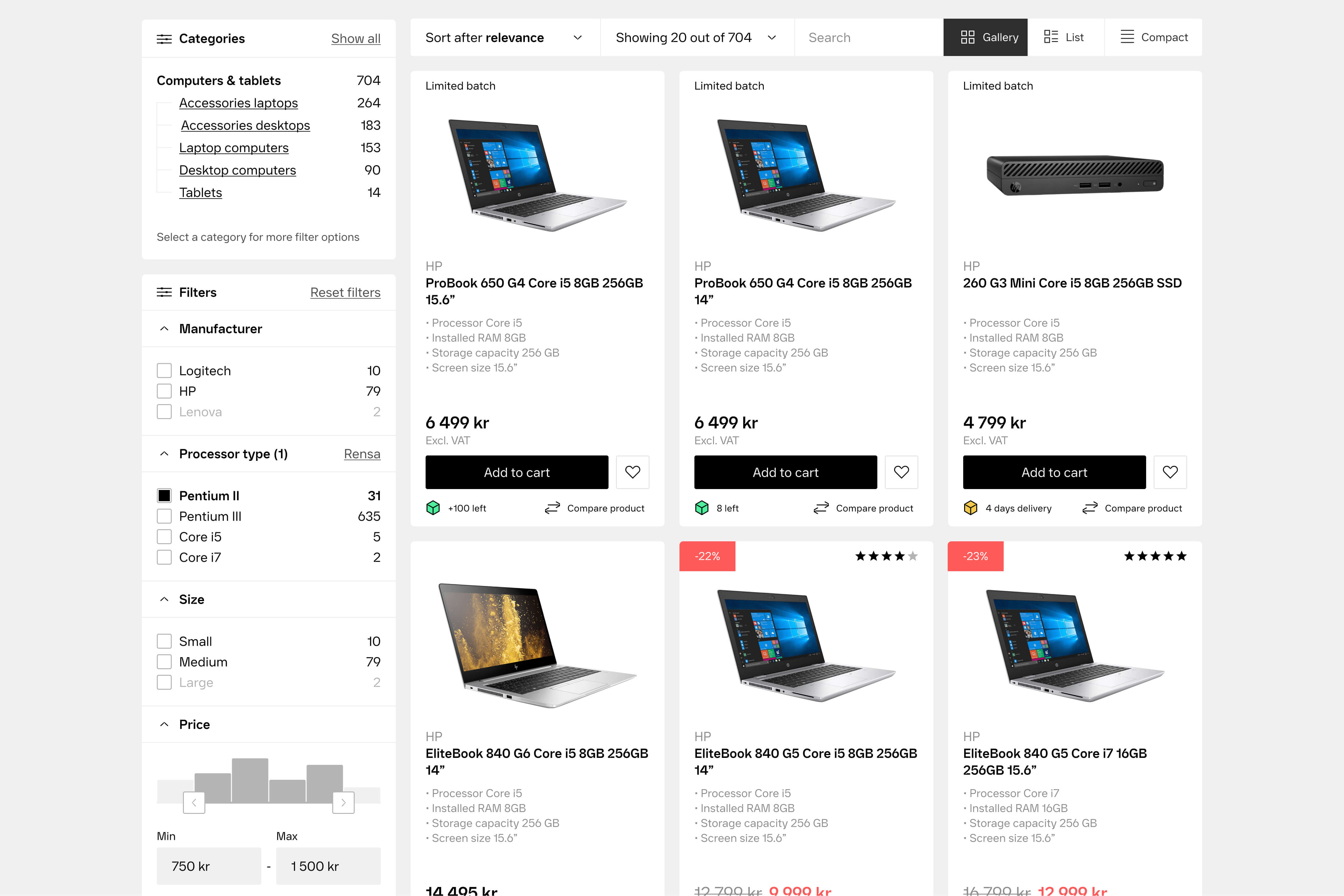
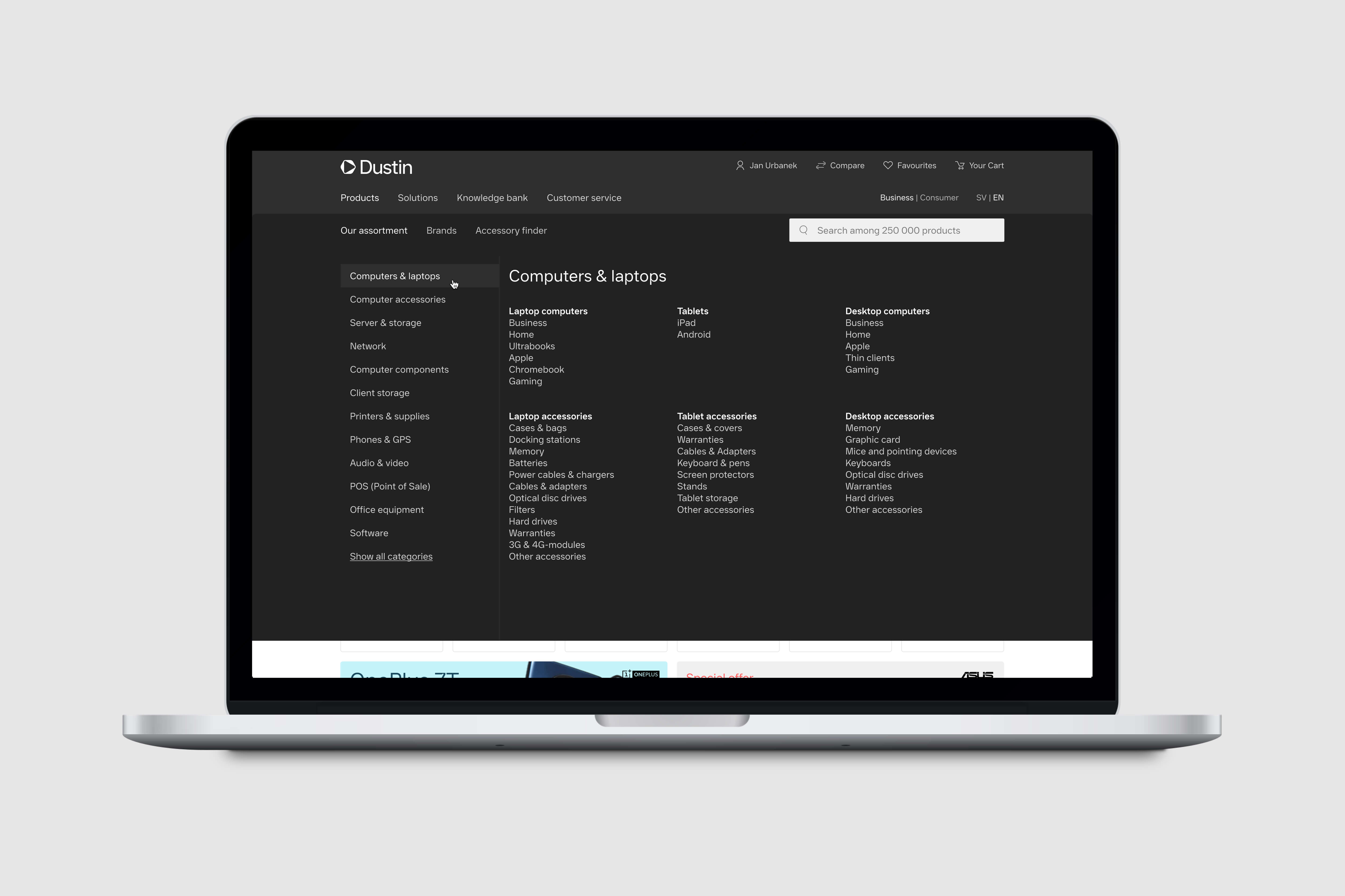
As a product designer, my role was to interpret and translate this new brand identity to the web. I played a central role in a team of creative directors, digital designers, and developers from both Dustin and Kurppa Hosk. My contributions included designing the search page, product cards, menu, and product page.

Rebranging process
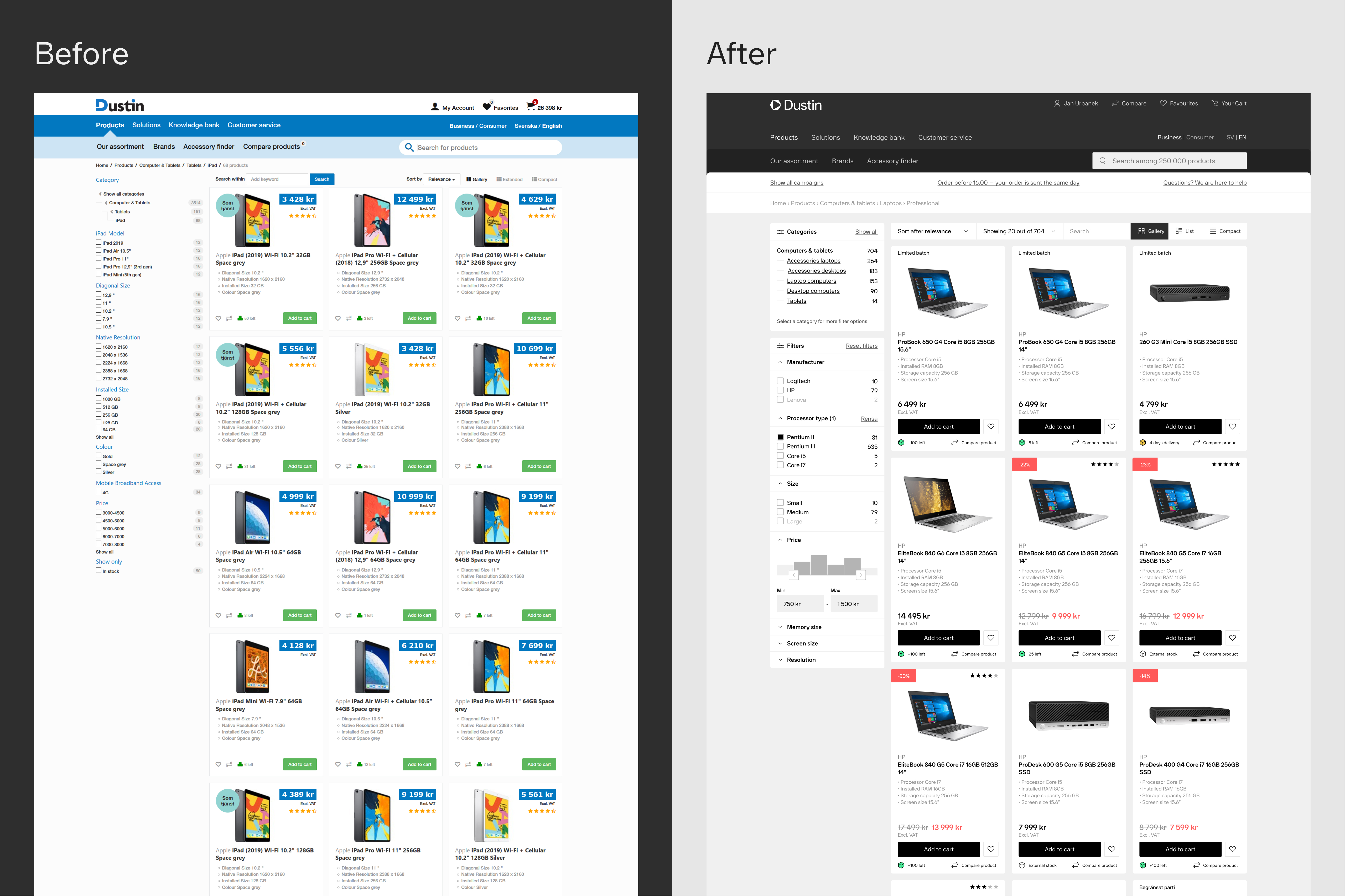
Exploring the new brand on the web
As the brand was being developed, I collaborated with a team of three product designers to explore how to bring the new brand identity to Dustin’s web.
Rebranding key pages
We identified the most important pages on Dustin’s website and iteratively redesigned them to reflect the new brand. At this stage, the redesigns were primarily visual, with minimal functional changes.
UX redesigns of core flows
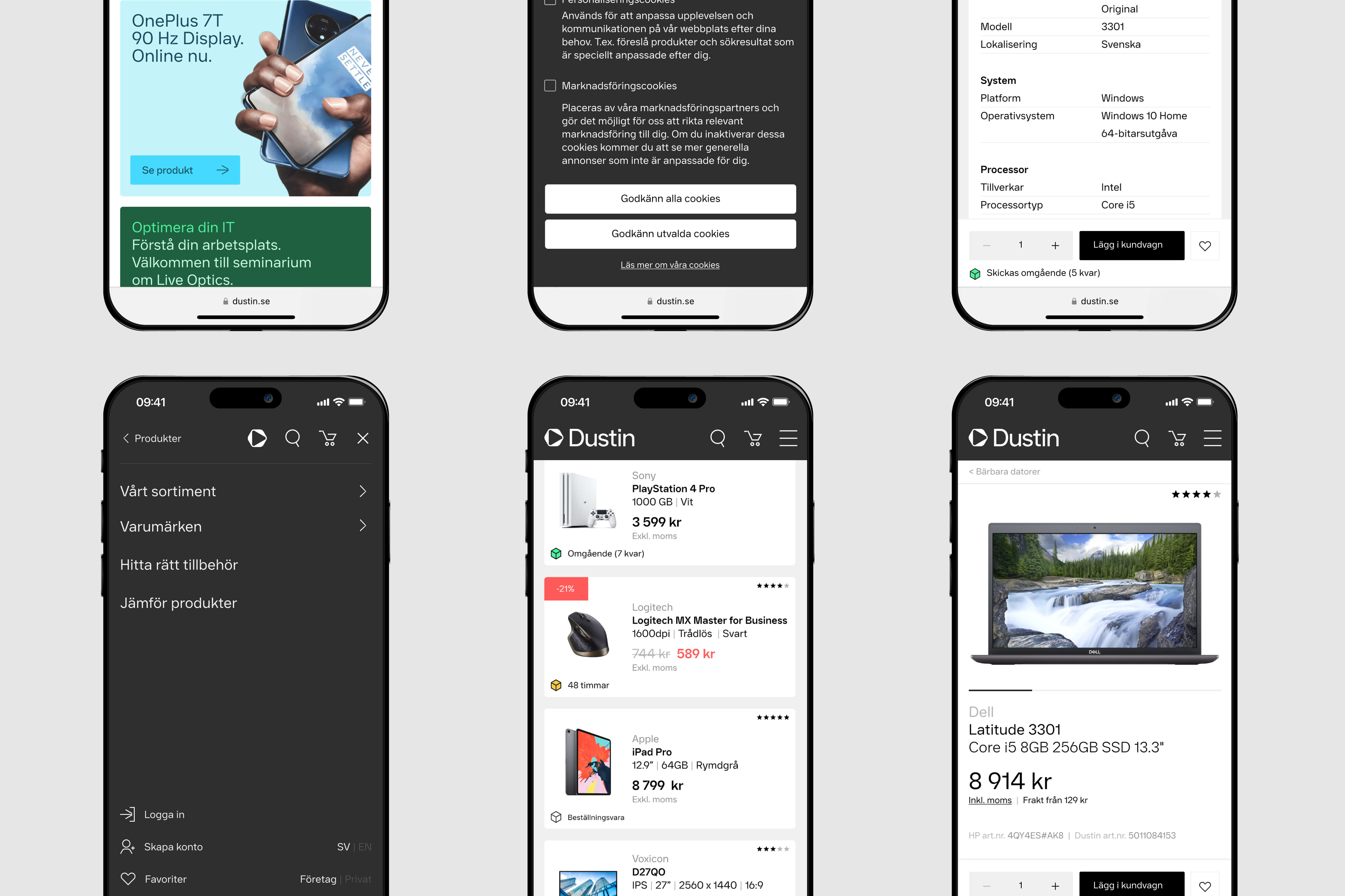
To fully embody the new brand, I functionally redesigned core web features, including the mobile menu and product page.
Building the UI component library
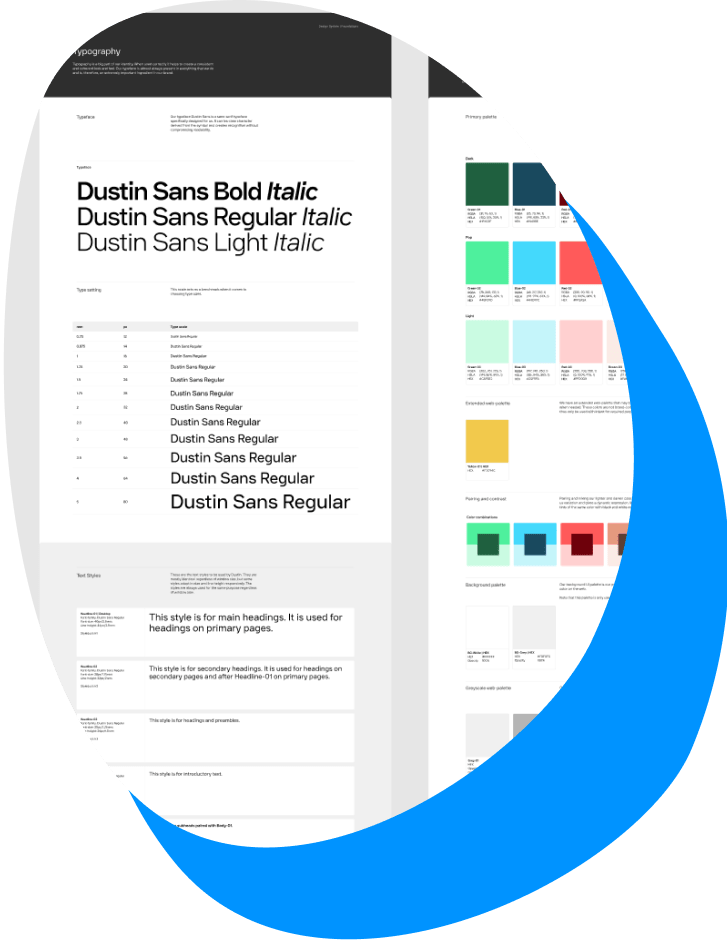
Alongside the key page redesigns, we identified essential design components and began building an atomic UI component library. This foundational library would become the basis for Dustin's new design system.
Implementing the new brand
I was closely involved in implementing the new brand across the web, ensuring alignment with the brand’s vision and collaboratively exploring its application on pages beyond the key redesigns.



Our primary goal was to update the website’s visual identity. I also redesigned certain pages with a functional approach to better reflect the brand’s promises, including the mobile menu and product page.


Dustin’s new brand brought with it a need to establish methods for maintaining high design standards over time. A new design system enabled our product development teams to work more cohesively and efficiently, producing scalable designs aligned with the brand’s vision.
I led a team of designers and developers in building Dustin’s first-ever design system. With a focus on preserving the insights and outcomes of the rebranding project, our design system ensured consistency across product teams and streamlined design work for maximum clarity and speed.



I led a team of designers and developers as we built Dustin’s first-ever design system.
Design System inception process
Building a prototype
The initial UI component library created during the rebranding project served as a prototype. Johan Carlsson and I expanded on this foundation, testing new workflows and approaches.
Leading the design system team
I led a team of two designers and two developers to build the design system and coordinated contributions from other designers.
Onboarding designers
I onboarded product designers to the design system through collaborative workshops and hands-on support.
Establishing new ways of working
We defined processes to enable everyone to use and contribute to the evolving design system. This system became a central resource, helping product designers and marketing teams maintain UI and brand consistency.

The redesign of the product page was intended to exemplify the new brand promises. Beyond reflecting the updated visual identity, it elevated the user experience to a more refined level. The new design introduced features like variant handling and supported key KPIs, such as increasing peripheral sales and promoting product leasing.
I applied a comprehensive design process to revamp the product page, encompassing research, ideation, and wireframing, as well as prototyping, usability testing, and pixel-perfect designs.


User research revealed that many customers who purchase computers forget to buy peripherals - a missed opportunity, as peripherals are Dustin’s most profitable category. By improving the layout and adding a subtle prompt when users add items to their cart, the redesign increased peripheral sales by over 20%.

Product page redesign process
Gathering insights
I analyzed user data, conducted customer interviews, and reviewed competitors’ e-commerce product pages. Given the product page’s influence across business areas and stakeholders, early and consistent communication was essential to align expectations and incorporate stakeholder needs into the design.
Setting goals
My design work was guided by KPIs, UX metrics, and feature requirements. Our primary goals included significantly increasing profitable peripheral sales, improving user satisfaction, and adding features like selecting from multiple product variants.
Iterative design and testing
I explored high-fidelity UI designs alongside wireframed feature prototypes, conducting usability tests with interactive prototypes at the end of each design iteration.
Launch
The revamped product page features a new hierarchy, additional features, and applies the updated brand. It significantly improved usability for new customers while staying simple for returning users. As a result, Dustin’s peripheral sales increased by over 20%.
